Scalable Vector Graphics
 | |
 | |
| Estensione | .svg, .svgz
|
| Tipo MIME | image/svg+xml
|
| Uniform Type Identifier (UTI) | public.svg-image
|
| Sviluppatore | W3C |
| 1ª pubblicazione | 4 settembre 2001 |
| Ultima versione | 1.1 (Second Edition)[1] (16 agosto 2011) |
| Tipo | Grafica vettoriale |
| Estensione di | XML |
| Formato aperto? | Sì |
| Sito web | www.w3.org/Graphics/SVG |
Scalable Vector Graphics (SVG) è un formato di file di grafica vettoriale bidimensionale basato sull'XML sviluppato da World Wide Web Consortium.[2] Le immagini SVG possono essere incluse all'interno di una pagina HTML[2]. Possono essere inoltre distribuite in versione compressa utilizzando l'algoritmo gzip (con estensione svgz)[3].
Situazione

SVG è diventato una raccomandazione (standard) del World Wide Web Consortium nel settembre 2001 dopo un iter piuttosto contrastato. Al W3C Macromedia e Microsoft avevano introdotto il linguaggio VML (Vector Markup Language), mentre Adobe e Sun Microsystems proponevano un formato concorrente chiamato PGML: per arrivare alla raccomandazione è stato necessario un certo lavoro di compromesso. SVG è supportato nativamente dal web browser/web editor Amaya, da Opera e da Mozilla Firefox dalla versione 1.5. Altri browser per visualizzare immagini SVG richiedono l'aggiunta di un plugin, come Adobe SVG Viewer o Corel SVG Viewer.
Le immagini SVG possono essere visualizzate anche da editor e viewer autonomi. Una particolare versione di Mozilla, chiamata "Croczilla", ora supporta alcune parti dello standard SVG, ma gran parte delle prestazioni non sono ancora ottenibili: in prospettiva comunque le immagini SVG dovrebbero essere visualizzabili senza l'aggiunta di alcun plug-in. Anche il web browser Konqueror del progetto KDE attualmente possiede una implementazione di SVG abbastanza completa chiamata ksvg e c'è da aspettarsi che in futuro questo supporto sarà adattato al web browser Safari della Apple Inc. Il browser Opera supporta SVG dalla release 8.5.
I programmi scritti in Java possono controllare la visualizzazione, la generazione e la manipolazione di grafici SVG servendosi del Batik SVG Toolkit.
Caratteristiche

È possibile riassumere quanto contenuto nella Overview of SVG del consorzio W3C.
SVG permette di trattare tre tipi di oggetti grafici:
- forme geometriche, cioè linee costituite da segmenti di retta e curve e aree delimitate da linee chiuse;
- immagini della grafica raster e immagini digitali;
- testi esplicativi, eventualmente cliccabili.
Gli oggetti grafici possono essere raggruppati in oggetti più comprensivi, muniti di attributi di stile e aggiunti ad oggetti grafici precedentemente costruiti e visualizzati. Un testo può far parte di un qualsiasi namespace XML sottoponibile ad una applicazione; questa possibilità consente di aumentare la ricercabilità e l'accessibilità delle immagini SVG. Il repertorio delle operazioni attuabili include trasformazioni annidate, percorsi di clipping, maschere alpha, effetti di filtro, oggetti template ed estensibilità.
Le figure espresse mediante SVG possono essere dinamiche e interattive. Il Document Object Model (DOM) per SVG, che include il completo XML DOM, consente una animazione in grafica vettoriale diretta ed efficiente attraverso i linguaggi ECMAScript e SMIL. Agli oggetti grafici SVG si possono assegnare event handlers tratti da un ampio repertorio: due esempi dal ruolo facilmente intuibile sono onmouseover e onclick. Grazie alla compatibilità di SVG con gli altri standard per il web e grazie al mutuo supporto di questi meccanismi, si possono dotare gli elementi SVG e gli altri elementi XML di una pagina web di prestazioni come lo scripting ricavate contemporaneamente da diversi spazi di nomi.
Il sistema SVG rivaleggiava con Adobe Flash (dichiarato obsoleto dal 31 dicembre 2020[4]) in termini di potenziale e di efficienza. Per un primo confronto si fa presente che, contrariamente a Flash, SVG è uno standard aperto.
Utilizzo

La maggior parte dei prodotti software per disegnare come Adobe Illustrator e Corel Draw nelle versioni più recenti sono in grado di esportare immagini descritte in SVG. Anche il pacchetto Draw della OpenOffice.org dalla versione 1.1 può esportare file SVG.
Due programmi di grafica vettoriale open source e multipiattaforma che usano in maniera nativa il formato SVG sono Inkscape e Sodipodi.
Grafica vettoriale scalabile
Le potenzialità di una grafica vettoriale scalabile sono notevoli:
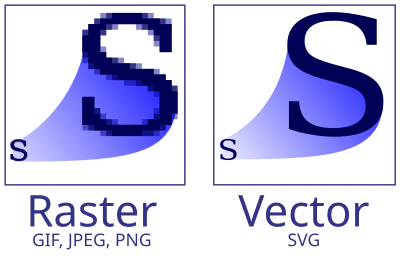
- la geometria di ciascun elemento grafico è definita matematicamente (in termini di vettori), anziché essere trattata mediante rigidi quadri di pixel;
- è possibile ridimensionare a piacere qualsiasi elemento grafico, mantenendone la qualità. Più in particolare, nel visualizzare un dato oggetto grafico su supporti di differente natura (stampa, video, plotter, schermo di cellulare ecc.), si è certi di ottenere sempre la massima qualità che quei supporti possono fornire.
Tali potenzialità interessano praticamente tutte le applicazioni grafiche che non siano puramente raster, cioè basate su mappe di pixel (nella pratica immagini provenienti da fotocamere o da scansioni).
Di contro il "peso" computazionale di una immagine vettoriale è in genere superiore a quello della grafica raster, in quanto il processore del computer deve sostanzialmente rigenerare l'immagine ex novo ogni qual volta che si ridimensiona la visualizzazione.
Il vantaggio dell'SVG rispetto ad altri formati di grafica vettoriale consiste nella sua natura di standard aperto: in questo modo in linea di principio chiunque lo conosca è in grado di realizzare pagine SVG senza avere la necessità di un ambiente di sviluppo commerciale dedicato.
Trattandosi di un formato derivato dall'XML, eredita da esso la facilità di generazione con mezzi automatici e tramite linguaggi di programmazione.
Dal lato client è infine possibile operare sul modello ad oggetti del documento (il DOM) utilizzando codice ECMAScript (la standardizzazione di JavaScript definita da ECMA).
Programmi per la creazione di svg
Ecco una lista parziale di programmi per la generazione di file svg:
- Adobe Illustrator
- Affinity Designer (vedere Serif Europe Ltd.)
- Gravit Designer
- Macromedia FreeHand
- Corel Draw
- Xara Xtreme
- Inkscape (open source)
- iDraw
- Janvas Editor online
HTML5
Con lo standard HTML5 il formato SVG è diventato parte del linguaggio HTML. Un svg si può inserire come immagine (formato ".svg") oppure tramite codice. Dal punto di vista dell'utente, a livello estetico è la stessa cosa. Le seguenti tre righe di codice danno come output lo stesso risultato a livello estetico (un cerchio bianco con bordo verde), ma con tre tecniche diverse:
- Immagine SVG
<img
src="circle.svg"
alt="circle"
height="200"
width="200" />
- Codice SVG
<svg width="100" height="100">
<circle cx="200" cy="200" r="93"
stroke="#66CC01" stroke-width="4" fill="E2FFC6" />
Sorry, your browser does not support inline SVG.
</svg>
- Codice Canvas
function draw() {
// draw the colored region
mainContext.beginPath();
mainContext.arc(200, 200, 93, 0, 2 * Math.PI, true);
mainContext.fillStyle = "#E2FFC6";
mainContext.fill();
// draw the stroke
mainContext.lineWidth = 20;
mainContext.strokeStyle = "#66CC01";
mainContext.stroke();
}
Differenze tra SVG e Canvas
SVG è un linguaggio per descrivere la grafica 2D in XML[5]. Canvas disegna grafica 2D, al volo (con JavaScript)[6].

SVG è basato su XML, il che significa che ogni elemento è disponibile all'interno di SVG DOM. Si possono allegare gestori di eventi JavaScript per un elemento.
In SVG, ogni forma disegnata viene "ricordata" come un oggetto. Se gli attributi di un oggetto SVG vengono modificati, il browser può automaticamente rieseguire il rendering della forma.
Il Canvas (anch'esso un elemento HTML5) viene renderizzato pixel per pixel. Il Canvas, una volta disegnata la grafica, viene "dimenticato" dal browser. Se la sua posizione deve essere cambiata, l'intera scena deve essere ridisegnata, inclusi gli oggetti che potrebbero essere stati coperti dalla grafica[7].
Il Canvas è adatto per applicazioni dinamiche come giochi e animazioni, per via del suo caricamento più veloce e indipendente dal DOM.
Le immagini create in SVG sono aggiunte al DOM e modificabili tramite JavaScript e Css, anche con eventi presenti sugli altri elementi del documento[8].
| Funzioni[9] | SVG | Canvas |
|---|---|---|
| Vettori | SI | NO |
| Rasterizzazione | NO | SI |
| Accesso DOM | SI | NO |
| Accessibilità | SI | Parziale |
| Testo | SI | SI |
| Gradienti e Patterns | SI | SI |
| CSS Animations | SI | NO |
| CSS Filters | SI | SI |
| SVG Filters | SI | SI |
| Inclusione video | NO | SI |
| Manipolazione Pixel | NO | SI |
| Accesso API in JS | NO | SI |
Caratteri
Come con HTML e CSS, il testo in SVG può fare riferimento a file di caratteri esterni, come i caratteri di sistema. Se i file dei font richiesti non esistono sulla macchina in cui viene eseguito il rendering del file SVG, il testo potrebbe non apparire come previsto. Per superare questa limitazione, il testo può essere visualizzato in un font SVG , dove i glifi richiesti sono definiti in SVG come un font che viene quindi descritto dall'elemento<text>[10].
Su lato SEO gli SVG sono più accessibili perché supportano il testo[11] che, a meno che non venga convertito in tracciati, è selezionabile dall'utente in una pagina HTML e leggibile dai motori di ricerca[12].
Collegamenti
Le immagini SVG possono contenere collegamenti ipertestuali ad altri documenti, utilizzando XLink. Attraverso l'uso dell'elemento<view>o di un identificatore di frammento, gli URL possono collegarsi a file SVG che modificano l'area visibile del documento. Ciò consente di creare stati di visualizzazione specifici che vengono utilizzati per ingrandire/ridurre un'area specifica o per limitare la visualizzazione a un elemento specifico. Questo è utile quando si creano sprite. Il supporto XLink in combinazione con l'elemento <use> consente anche il collegamento e il riutilizzo di elementi interni ed esterni. Ciò consente ai programmatori di fare di più con meno markup e rende il codice più pulito[13].
Scripting e animazione
Prima dell'arrivo di HTML5, l'uso di Adobe Flash (obsoleto dal 31 dicembre 2020) era l'unico modo per creare animazioni vettoriali e, in generale, immagini vettoriali per il web[14].
I disegni SVG possono essere dinamici e interattivi. Le modifiche basate sull'animazione possono essere descritte in SMIL o possono essere programmate in un linguaggio di scripting (ad esempio ECMAScript o JavaScript). Il W3C raccomanda esplicitamente SMIL come standard per l'animazione in SVG.
SVG può essere animato anche con i CSS3[15] ed ECMAScript.
Un ricco set di gestori di eventi come " onmouseover" e " onclick" può essere assegnato a qualsiasi oggetto grafico SVG per applicare azioni ed eventi[16].
Animazione SVG utilizzando SMIL
<animateTransform
attributeName="transform"
attributeType="XML"
type="rotate"
from="0"
to="360"
begin="0s"
dur="1s"
repeatCount="indefinite"/>
Animazione SVG usando CSS3
<style type="text/css">
@keyframes rot_kf {
from { transform: rotate(0deg); }
to { transform: rotate(360deg); }
}
.rot { animation: rot_kf 1s linear infinite; }
</style>
Animazione SVG usando ECMAScript
<script type="text/ecmascript">
function rotate(evt) {
var object = evt.target.ownerDocument.getElementById('rot');
setInterval(function () {
var now = new Date();
var milliseconds = now.getTime() % 1000;
var degrees = milliseconds * 0.36;
object.setAttribute('transform', 'rotate(' + degrees + ')');
}, 20);
}
</script>
Dati Exif
In SVG è possibile inserire metadati Exif[17].
<svg xmlns="http://www.w3.org/2000/svg" xmlns:sol="https://inkscape.org/it/">
<circle cx="10" cy="40" sol:country="Italy" r="10"/>
</svg>
Immagini raster in SVG
Nel codice svg si possono incorporare o collegare immagini raster (o bitmap) come jpg, png o gif.
Immagine collegata:
<svg ... >
<image xlink:href="/path/to/image.jpg" width="100%" height="100%" x="0" y="0" />
</svg>
Immagine incorporata:
<svg>
<image
y="130.35181"
x="47.050488"
id="image6820"
xlink:href="data:image/jpeg;base64,/9j/4AAQSkZJRgABAQEAlgCWAAD/2../>
</svg>
Uso dei CSS
È possibile utilizzare i CSS per modificare gli stili di SVG. Esempio:
svg {
background-color: beige;
}
Browser che supportano il formato svg e svgz
Ecco una lista di browser che almeno dall'ultima versione disponibile supportano, almeno in parte, il formato svg e svgz (svg compresso);[senza fonte]
- Amaya
- Brave
- Camino
- Gecko
- Google Chrome
- Flock
- Internet Explorer (dalla versione 9 in poi)
- Edge
- Konqueror (fu il primo browser a dare supporto al formato svg)
- Mozilla Firefox
- Opera
- SeaMonkey
- Safari
Il supporto per tale formato è in continua evoluzione e con il susseguirsi di nuove versioni dei nuovi browser la compatibilità si amplia continuamente.
Note
- ^ (EN) Scalable Vector Graphics (SVG) 1.1 (Second Edition), su w3.org, 16 agosto 2011.
- ^ a b Eisenberg.
- ^ (EN) Saving compressed SVG (SVGZ), su adobe.com (archiviato dall'url originale il 1º giugno 2010).
- ^ Flash & The Future of Interactive Content | Adobe Blog, su web.archive.org, 2 dicembre 2017. URL consultato il 19 gennaio 2021 (archiviato dall'url originale il 2 dicembre 2017).
- ^ - SVG: Scalable Vector Graphics | MDN, su developer.mozilla.org. URL consultato il 19 gennaio 2021.
- ^ Adding vector graphics to the Web - Learn web development | MDN, su developer.mozilla.org. URL consultato il 19 gennaio 2021.
- ^ HTML SVG, su w3schools.com. URL consultato il 19 gennaio 2021.
- ^ SVG o Canvas per il tuo HTML5?, su Wellnet, 9 maggio 2014. URL consultato il 19 gennaio 2021.
- ^ (EN) When to Use SVG vs. When to Use Canvas, su CSS-Tricks, 12 novembre 2019. URL consultato il 29 gennaio 2021.
- ^ Fonts – SVG 1.1 (Second Edition), su w3.org. URL consultato il 19 gennaio 2021.
- ^ (EN) When to Use SVG vs. When to Use Canvas, su CSS-Tricks, 12 novembre 2019. URL consultato il 19 gennaio 2021.
- ^ seo - Do search engines index text contained in SVG elements?, su Webmasters Stack Exchange. URL consultato il 19 gennaio 2021.
- ^ Linking – SVG 1.1 (Second Edition), su w3.org. URL consultato il 19 gennaio 2021.
- ^ Flash & The Future of Interactive Content | Adobe Blog, su web.archive.org, 2 dicembre 2017. URL consultato il 28 gennaio 2021 (archiviato dall'url originale il 2 dicembre 2017).
- ^ (EN) Animating SVG with CSS, su CSS-Tricks, 17 aprile 2014. URL consultato il 28 gennaio 2021.
- ^ (EN) Paul Festa, W3C releases scripting standard, caveat, su CNET. URL consultato il 19 gennaio 2021.
- ^ - SVG: Scalable Vector Graphics | MDN, su developer.mozilla.org. URL consultato il 19 gennaio 2021.
Bibliografia
- (EN) J. David Eisenberg e Amelia Bellamy-Royds, SVG Essentials, 2ª ed., O'Reilly Media, 2014, ISBN 9781449374358.
Voci correlate
Altri progetti
 Wikimedia Commons contiene immagini o altri file sullo Scalable Vector Graphics
Wikimedia Commons contiene immagini o altri file sullo Scalable Vector Graphics
Collegamenti esterni
- (EN) Sito ufficiale, su w3.org.
- (EN) scalable vector graphics, su Enciclopedia Britannica, Encyclopædia Britannica, Inc.
- Repository sorgenti di Scalable Vector Graphics, su github.com.
- (EN) Denis Howe, Scalable Vector Graphics, in Free On-line Dictionary of Computing. Disponibile con licenza GFDL
- Pagina ufficiale su SVG del W3C, su w3.org.
- SVG Tutorial by Altsoft, su alt-soft.com.
- Guida SVG - HTML.it Imparare ad utilizzare lo standard SVG. costruire di immagini, barre di navigazione e gli elementi grafici tipici di una pagina Web
- Visualizzatore gratis on-line, su sharecad.org.
| Controllo di autorità | LCCN (EN) sh2002004644 · GND (DE) 4658480-8 · BNF (FR) cb14487634q (data) · J9U (EN, HE) 987007539734105171 |
|---|